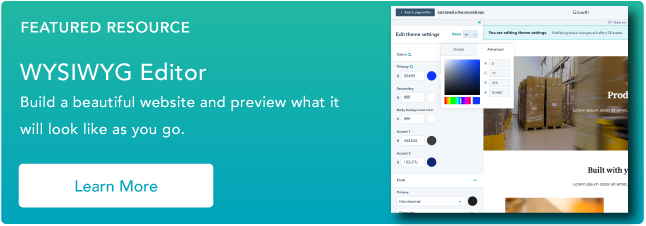
A WYSIWYG editor — short for "What You See Is What You Get" editor— is a major asset when building or making changes to a website.

From my years as a website developer, I’ve learned that the right editor can be a great asset. I remember the days when I'd toggle between code and preview screens, trying to perfect every pixel. The introduction of WYSIWYG editors transformed my workflow, allowing me to see real-time changes and drastically cut down development time.
There are many WYSIWYG HTML editors with a variety of features and capabilities. You can choose a website builder, a CMS that includes a WYSIWIG editor, or an external editor. This range of choices can make it hard to pick the best solution for your business.
I will walk you through the best premium and free WYSIWYG editors that can help speed up the process of developing or editing your website.

Choosing the Right WYSIWYG HTML Editor
As you review these choices, there are a few strategies that can help finalize your decision.
1. Think Integrations First
Figure out what kind of app or website you plan to develop. Then, list out the integrations and coding languages you'll need the editor to work with.
When I first started, I underestimated the power of integrations. I remember working on a project that required seamless integration with various APIs, and the editor I initially chose couldn't keep up.
That experience taught me to always start by listing out the specific functionalities, coding languages, and integrations essential for my projects. It's about ensuring that your editor aligns with the architecture of your website or app.
2. SEO: A Non-Negotiable
Structured markup can help search engines process and understand your content, so this is another feature to look for.
In one project, I focused solely on aesthetics and neglected structured markup. The site looked great but performed poorly in search rankings. Since then, I've always looked for editors that support SEO-friendly practices.
Remember, it's not just about how your website looks, but also about how it's understood and ranked by search engines.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
3. Customization is Key
I've also learned that going beyond standard templates is essential for creating a distinctive online presence. An editor that offers extensive customization capabilities allows you to tailor the user experience to your audience's needs, making your website not just a portal, but a reflection of your brand's personality. The right WYSIWYG editor can help you create a unique look and user experience for every user in your audience.
4. Time-Saving Features
Efficiency is everything. Features like advanced code pasting, a straightforward interface, and collaboration tools have been lifesavers in meeting tight deadlines. For example, I worked on a project where collaborative editing features allowed my team to work simultaneously on different parts of the site, dramatically speeding up the development process.
If you're looking for a robust tool for your site, browse through our list of top solutions. Let's start with premium editors, and then move on to free tools.
Best WYSIWYG Premium Editors
- Adobe Dreamweaver CC
- Froala
- Setka Editor
- CoffeeCup HTML Editor
- AppMaster
- Shorthand
- Pinegrow
- UCoz
- Hostinger
- Webflow
1. Adobe Dreamweaver CC
Best for: High-level back-end web development

Adobe Dreamweaver CC is a code editor that can handle CSS, PHP, XHTML, JSP, JavaScript, and XML development. It comes with a fluid grid layout and a multiscreen preview panel. These features help developers fix various screen compatibility issues.
With built-in templates, layouts, and an easy-to-use interface, Dreamweaver makes it relatively simple to design your website. I found its learning curve can be intimidating for beginners, so it's best suited to professional web developers and designers. However, Adobe's tutorials can help beginners get started.
Dreamweaver CC is part of the Adobe Creative Cloud suite, which you can pay for access to as a monthly or annual plan.
Why We Recommend
- Smart coding engine provides code hints and visual aids to quickly learn and write code
- Fluid grid layout and preview options allow you to easily build responsive websites for multiple screens
- Comes with customizable templates for HTML emails, About pages, blogs, ecommerce pages, newsletters, and portfolios
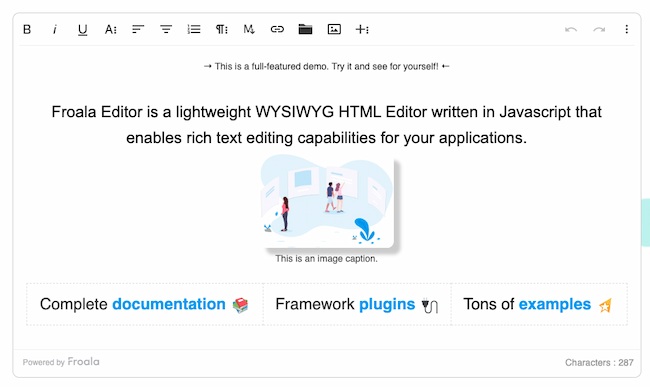
2. Froala
Best for: Lightweight customization and setup

Froala is a lightweight WYSIWYG HTML editor written in JavaScript. It includes built-in rich text capabilities and extensions via Froala's API and server-side SDKs. Froala has a clean design and user reviews say it’s easy to set up.
The learning curve for this tool isn't steep, making it appealing to users who want to start working on their projects quickly.
Among development teams, Froala is a top pick because of its unique, real-time collaborative editing feature. This tool offers detailed documentation, powerful framework plugins, and many examples. This makes it simple to integrate Froala into the existing technological infrastructure.
Also, I found that the rich text editor — which initializes in 40 milliseconds — provides a great editing experience on any application.
Why We Recommend
- Highly customizable via an API or SDKs
- Can choose among three types of editors — simple, rich, and full-featured — to best fit your needs and ability
- Comes with 170+ Bootstrap-based responsive design blocks to speed up your website development
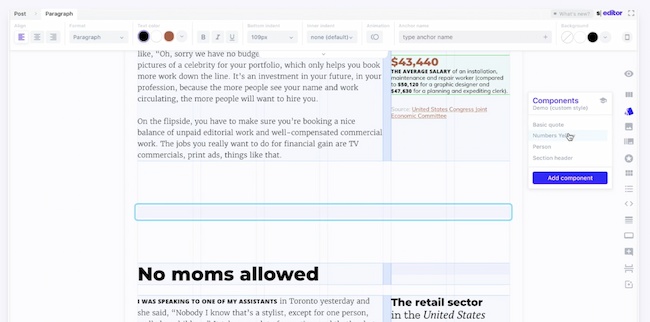
3. Setka Editor
Best for: Online collaboration for both professional and beginner users

Setka Editor is a content editing platform with a no-code WYSIWYG editor and a channel-agnostic framework. This allows remote teams of any size to collaborate on content design projects and put decisions in place quickly.
Setka helps development teams efficiently deliver delightful and engaging content experiences with their content layouts and strong support.
Why We Recommend
- Personalized style packs and reusable templates make it easy to design a consistently branded website
- Tools including quality image sourcing, quick commenting, and live help make it easy to collaborate
- Provides easy animation and visual effects for creating interactive content
4. CoffeeCup HTML Editor
Best for: Making quick changes and bug fixes

CoffeeCup HTML Editor is a feature-rich editor designed for creating websites quickly. With this editor, you’ll get intuitive tools like code completion, which automatically suggests tags as you type.
It also includes a components library where you can save elements that you reuse like a header and footer. That way, you only have to edit those elements once to update them instantly across all pages on your site. You’ll also get access to free and fully responsive templates that you can import into the editor in just two clicks.
This editor gave me plenty of live preview options. I chose the split-screen preview so I could see my web page displayed right below my code.
You can also use the external preview to display your page in another window or on a second monitor if you prefer. Either option can show you exactly what your design will look like as you work.
Why We Recommend
- Save elements in Components Library for reuse
- Free, fully responsive templates and Template Downloader
- Split-screen and external preview options for easy review
5. AppMaster
Best for: Automated Web and Mobile App Development
AppMaster is a cutting-edge platform that revolutionizes the way web and mobile applications are developed. Distinct from traditional code-based editors, it offers a unique approach to app creation through automation.
AppMaster is designed to cater to both novice and seasoned developers, streamlining the app development process with its powerful automation tools.
Why We Recommend
- Visual Development Environment
- Customizable Front-End Design
- Ability to automatically create backends
6. Shorthand
Best for: Interactive and Visually Rich Storytelling

Shorthand is a standout platform designed for creating immersive, visually captivating stories on the web. This tool is particularly favored by content creators, marketers, and journalists who aim to engage their audience through rich multimedia narratives.
I found that Shorthand excels in transforming traditional text-based content into interactive, visually appealing stories without the need for extensive coding skills.
Why We Recommend
- It requires no coding knowledge
- Allows the integration of various interactive elements like animations, videos, and audio
- It can integrate with your existing content management system (CMS), streamlining your workflow
7. Pinegrow Web Editor
Best for: Responsive Web Design and Editing

Pinegrow is a powerful web editor that stands out for its robust features catered to responsive web design. It’s a go-to tool for both front-end developers and designers who seek an efficient way to build and edit websites.
Pinegrow is especially notable for its ability to work with live multi-page editing, CSS & SASS styling, and smart components for Bootstrap, Foundation, and WordPress.
Why We Recommend
- You can easily edit CSS rules or write SASS
- Drag-and-drop feature that simplifies the design process
- Allows you to edit multiple pages at the same time, providing a real-time view of how different pages interact and respond
8. UCoz
Best for: Versatile Website Building and Customization

uCoz is a versatile web-building platform that caters to a wide range of users, from beginners to advanced webmasters. It stands out for its balance of user-friendly website creation tools and advanced customization options.
Ideal for creating blogs, personal websites, and even e-commerce sites, uCoz provides a flexible environment where you can start with a template and then dive into code for deeper customization.
Why We Recommend
- Ease of Use for Beginners
- Advanced Customization with Code Access
- Integrated E-commerce Features
9. Webflow
Best for: Professional Web Design and Development

Webflow is a cutting-edge design tool that empowers designers to build professional, responsive websites without any coding knowledge. It’s a popular choice among designers who want to translate their visual ideas into fully functional websites.
Webflow stands out for its visual canvas, allowing intricate design customization while automatically generating HTML, CSS, and JavaScript.
Why We Recommend
- CMS and E-commerce Integration
- Advanced Interactions and Animations
- Comprehensive Hosting Solutions
10. Hostinger
Best for: Web Hosting and Building User-Friendly Websites

Hostinger is renowned in the web hosting industry for its affordable and user-friendly web hosting services. It's a top choice for individuals and businesses looking to host their websites reliably and efficiently.
Hostinger stands out for its easy-to-use interface, fast loading times, and excellent customer support, making it a preferred option for those starting their website journey or looking to switch hosting providers.
Why We Recommend
- Affordable Hosting Plans
- Fast Loading Times
- WordPress Optimized Hosting
Free WYSIWYG Editors
- HubSpot
- CKEditor
- Editor.js
- TinyMCE
- Bubble
- Quill
- Summernote
- ContentTools
- Brackets
- Vev
1. HubSpot
Best for: Ease of use and CMS connectivity
This WYSIWYG editor comes free with HubSpot's CMS Hub and Marketing Hub. It makes it easy to build and preview websites whether you're an advanced developer or new to coding. It makes it simple to use pre-made template modules or you can build custom modules for a distinct user experience.
This editor combines rich site development features with a powerful all-in-one CRM experience. Often adding one more tool to your tech stack means updates and changes you’ll need to adjust to. But this free tool creates a consistent experience across its tools for marketing, sales, content management, and customer service.
Why We Recommend
- Extensive asset marketplace with premium cloud hosting
- Broad knowledge base for troubleshooting
- CMS and CRM connectivity for content updates and management
2. CKEditor
Best for: Simple setup with extensive customization and plugin options

CKEditor is a browser-based rich text editor. It's extensible with plugin-based architecture. Those qualities make it possible to bring necessary content processing features to the web.
First released in 2003 as FCKeditor, CKEditor earns its place on this list because of its tenure as one of the most reputable editors. It has wide-ranging features and legacy software compatibility.
CKEditor’s benefits include fast loading (which saves development time) and the ability to change projects on the fly without manually editing and uploading them to your server.
Why We Recommend
- Can customize color, language, dimensions, toolbar, and other parts of the editor
- Extensible via plugins
- Media Embed plugin allows you to insert videos, tweets, Instagram posts, code snippets, and math formulas
3. Editor.js
Best for: Open-source editing for beginners

Editor.js is an open-source editor. It allows you to edit blocks of content that you can move around and reorder (it works in a similar way to WordPress's Gutenberg editor).
When you click on a block, it shows the specific options available for that particular block. Similarly, when clicking on text content, options for text formatting and inline styles appear.
Editor.js is extensible and pluggable, thanks to its Application Programming Interface (API). It also returns clean data in the JSON output format.
That means you can do way more with the data. You can render with HTML for web clients, render natively for mobile apps, create markup for Facebook Instant Articles or Google AMP, or generate an audio version for screen readers.
Why We Recommend
- Designed to be extensible and pluggable with a simple API
- A dozen provided plugin blocks with custom build options
- Produces clean JSON data for web, mobile app, Facebook Instant Article, Google AMP, and speech reader use
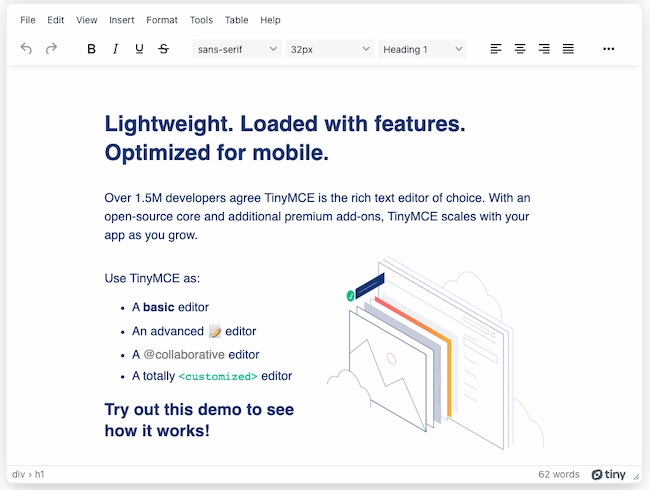
4. TinyMCE
Best for: Robust and comprehensive features

TinyMCE is the rich text editor behind many products including Evernote, Atlassian, and Medium.
According to its developers, the goal of TinyMCE is to help other developers build beautiful web content solutions. It's easy to integrate. You can also deploy TinyMCE in cloud-based, self-hosted, or hybrid environments.
The setup makes it possible to incorporate frameworks such as Angular, React, and Vue. You can also extend this tool with over 50 plugins, each with over 100 customization options.
TinyMCE gives you full control of your design with functions for creating and editing tables, establishing font families, searching and replacing fonts, and changing font size.
It also provides several cloud security features. This includes JSON web tokens and private RSA keys, to better secure your content.
Why We Recommend
- Use the editor in three modes: classic, inline, distraction-free
- Extension options with 50+ plugins with 100+ customization options each
- Cloud security features
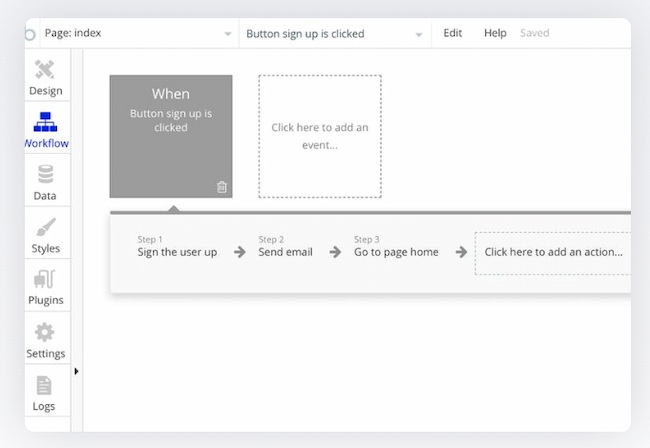
5. Bubble
Best for: Building web applications

Bubble is ideal for creating and launching fully-functional web applications. Its robust point-and-click editor allows you to build and customize your web applications and workflows — whether they’re simple prototypes, sophisticated SaaS products, or entire marketplaces.
Bubble has a user-friendly interface that makes building and customizing applications simple and quick. It’s especially helpful for those who aren't tech-savvy.
You can also choose to incorporate logic into workflow programs to determine what happens as users go through your application and click on different elements.
Lastly, Bubble integrates readily with any service that displays the REST API. These integrations include Facebook, Google Analytics, SQL, and many payment applications.
Why We Recommend
- Handles deployment and hosting for you
- Dynamic containers and a comprehensive library of visual elements for adding real-time interactivity into your apps, like chats and news feeds
- Extension options with JavaScript plugins and APIs
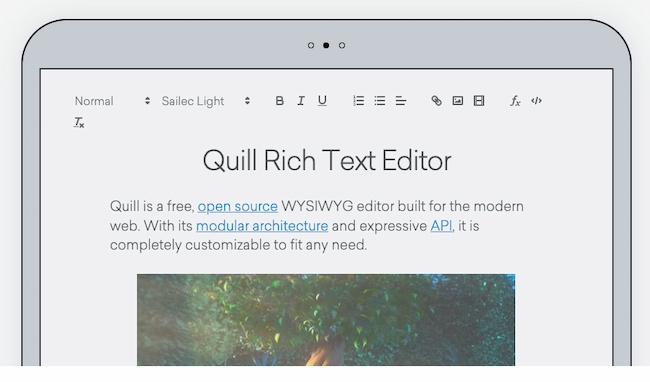
6. Quill
Best for: Customization and compatibility

Quill is a free, open-source WYSIWYG editor built with extension and customization in mind.
Thanks to its modular architecture and expressive API, you can start with the Quill core. Then you can customize its modules or add your own extensions to this rich text editor as needed.
It provides two themes for changing the look of the editor, which you can personalize with plugins or by overriding rules in its CSS stylesheet. Quill also supports any custom content and format so you can add embedded slide decks, interactive checklists, 3D models, and more.
Because this editor can support richer and more interactive content, it’s used for small projects and giant Fortune 500 companies alike.
Why We Recommend
- Fully customizable via its modules and expressive API
- Can represent content as JSON, which is easier to process and convert to other formats
- Offers two themes for quickly and easily changing the visual look of the editor
7. Summernote
Best for: Simplicity and ease of use

Summernote is a simple WYSIWYG editor that you can load with Bootstrap and jQuery or jQuery only. Once configured and installed properly, your Summernote rich text editor will include buttons. These can help you add an image, link, video, or table; change the font names, sizes, and formatting; and more.
You can customize and extend this editor with modules and plugins. For example, you can customize the toolbar, set the breaking level of block quotes, pick custom font size units and line heights, and much more.
Why We Recommend
- Multiple install options
- Customizable via modules and plugins
- Can be used with other frameworks like Django, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor, or a PHP backend
8. ContentTools
Best for: Flexibility and extensibility

ContentTools is an open-source WYSIWYG editor you can add to any HTML page in just a few steps.
Once added, you’ll see a pencil icon on the HTML page. When clicked, a toolbox and inspector bar appear. Using these two elements, you can edit, resize, or drag and drop text images, embedded videos, tables, and other content within the page.
You can use the ContentTools editor out of the box. It’s also easy to customize it to allow only certain regions of the page to be editable and to specify which CSS styles users can apply to elements.
Why We Recommend
- Install the editor on any HTML page in a few easy steps
- Can control which regions of the page are editable
- Can extend by adding tools
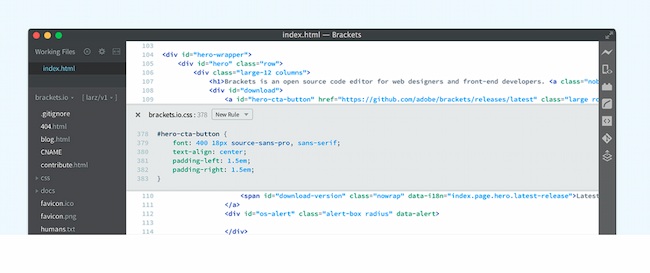
9. Brackets
Best for: Front-end web development and design

Brackets is a modern, lightweight open-source editor that began as an Adobe project. It's simple to use and customize, with a wide range of extensions and plug-ins.
One of its most popular features is the live preview which lets you see HTML and CSS code changes as you make them. It also simplifies the coding process with its "Working Files" list. Instead of moving between tabs, this editor lets you quickly move between and edit different files on the list.
Why We Recommend
- Unique preview and inline features that streamline the coding process
- Range of extensions
- Modern design for ease of use
10. Vev
Best for: Integrating design and development seamlessly

Vev is designed for developers, designers, and marketers. It masterfully blends the realms of no-code and code. It's the tool you turn to when your creativity refuses to be boxed in by traditional web development constraints.
With Vev, you can bring the most ambitious web concepts to life. It stands out for giving both creative and technical minds equal playgrounds. Designers can unleash their creativity without hindrance, while developers can dive deep into the code, ensuring that every pixel and function aligns with the project's vision.
Why We Recommend
- Designed to boost SEO and performance metrics, ensuring that your content is not only visually appealing but also ranks well on search engines
- Brings your Figma designs to life with Vev's Figma Import
- Sets global styles for typography and design elements and maintain a cohesive look across your creations
Picking the Perfect WYSIWYG HTML Editor
As someone who's worked within the web development arena, I can't emphasize enough the transformative power these tools hold. These WYSIWYG HTML editor options are some of the best on the market today. They're designed to work for various use cases and technical setups.
Each option I've listed above has its strengths, but the real magic happens when you find the one that resonates with your project. So, dive in, experiment, and choose the tool that not only makes your life easier but also pushes you to new heights of innovation.
Editor's note: This post was originally published in April 2020 and has been updated for comprehensiveness.











![How to Convert Your Website Into an App [+ 5 Brands That Did It]](https://blog.hubspot.com/hubfs/how-to-convert-website-into-mobile-app.jpg)
