Heuristic evaluations measure interface usability to pinpoint areas for improvement. These evaluations occur before an application or service is tested by customers.

End-users offer valuable perspectives. However, they may focus on development elements that rely on more critical components.
Instead, experts evaluate interfaces using an established list of criteria during a heuristic evaluation. They then flag interface issues for remediation. One common guide was created by Molich and Nielsen.
In this piece, we'll break down the basics of heuristic evaluations, examine their benefits, then offer best practices to help you deliver actionable insights.
Table of Contents
- What is a heuristic evaluation?
- The Benefits of Conducting a Heuristic Evaluation
- How to Run a Heuristic Evaluation
- Heuristic Evaluation Best Practices
What is a heuristic evaluation?
A heuristic evaluation is a product development test where experts measure the usability of an interface against an accepted list of principles, known as heuristics. Product developers can conduct heuristic evaluations throughout the development process to ensure the interface of a website or app is ideal for the target consumer.
Heuristic evaluations provide product development teams with an expert assessment of their website's usability. After the inspection, evaluators will give developers and designers a list of potential issues to address.
Product management can then instruct their teams to tweak the interface according to those recommendations. If performed correctly, this process can address over 80% of the usability issues on your website or app.
Heuristic Evaluation vs. Usability Testing
Both of these tests point out flaws with usability. However, heuristic evaluations differ significantly from usability testing. These assessments are conducted differently and identify different types of issues.
Heuristic evaluations are conducted by industry professionals who find flaws based on preset guidelines. The evaluators inspect the interface on their own terms, then provide the development team with a list of suggestions.
Conversely, usability tests observe target consumers while they're using the website or app. These tests give the user a specific task to perform.
Evaluators then observe whether the user can complete the action and how long it took to do so.
During usability testing, participants may be asked to provide some feedback to the developers. However, these insights will be in response to any questions the development team has for the user.
When to Use a Heuristic Evaluation
A heuristic evaluation can be used at any point in the development process.
However, it's most effective when conducted early on in the website or app's design stages.
If possible, heuristic evaluations should even be performed after each design sprint. This gives your team useful feedback about your design before users are exposed to it during testing.
Heuristic evaluations also tend to be less expensive to conduct when the interface is in the early stages of development. The more advanced your interface becomes, the more expensive it will cost to redesign it.
By running your heuristic evaluations early and often, you can ensure usability and avoid costly redesigns.
The Benefits of Conducting a Heuristic Evaluation
There are many usability tests your company can conduct. However, heuristic evaluations provide unique insights that can play a major role in the success of your website or app.
Additionally, they can be much more cost-effective and efficient compared to other testing methods.
This should be enough to sway most product teams. If you're still skeptical about heuristic evaluations, consider these three benefits.
1. Efficiency
Heuristic evaluations, in practice, are a relatively simple process to conduct.
Depending on the product's complexity, they can be completed in as little time as a couple of days.
The experts analyzing the interface often work independently. This allows developers to focus on other projects while the evaluators work.
Once the evaluation is complete, designers can then address the errors found in testing. After corrections are made, they can present another version for evaluators to re-test.
This creates an efficient feedback loop that continues throughout the development process.
2. Organization
The feedback from a heuristic evaluation can influence how team prioritizes sprints and projects.
Evaluators provide product management with a list of flaws that are organized by their severity. Product owners can then use this information to create and organize their product backlogs.
By using this system for prioritization, product teams are more likely to stay organized and meet their deadlines.
3. Versatility
Heuristic evaluations aren't a one-and-done analysis. Their findings can be used alongside other usability tests to uncover fresh insights.
For example, after you address the feedback from a heuristic evaluation, you can check out your product usage reports to measure the success of your changes.
If you notice areas of lower usage, you can then point out those aspects to evaluators.
Heuristic evaluations then provide product developers with qualitative feedback. This can help explain trends appearing in product usage reports.
Running a Heuristic Evaluation
The specifics of a heuristic evaluation will vary based on the type of service or application you're testing. However, there is a set of seven common steps that can help you run an effective evaluation.
We'll explore each step below.
How to Run a Heuristic Evaluation
- Determine what you're testing.
- Clearly define context and goals.
- Select a team of evaluators.
- Choose your heuristics.
- Give evaluators specific instructions.
- Conduct multiple evaluations.
- Collect results.
1. Determine what you're testing.
The first step in any heuristic evaluation is to determine exactly what you're testing. This means identifying the interface you're evaluating and the specific usability aspects you want to evaluate.
By pinpointing the target of heuristic evaluation up-front, you can save time and effort down the line.
2. Clearly define context and goals.
The first step in any heuristic evaluation is to determine exactly what you're testing. This means identifying the interface you're evaluating and the specific usability aspects you want to evaluate.
By pinpointing the target of heuristic evaluation up-front, you can save time and effort down the line.
3. Select a team of evaluators.
Next, choose your team of evaluators. Ideally, you're looking for evaluators that have conducted previous assessments in your industry.
While there's no "ideal" number of evaluators, you need at least two to limit the risk of bias. More than 10 evaluators can make it harder to track outcomes.
4. Choose your heuristics.
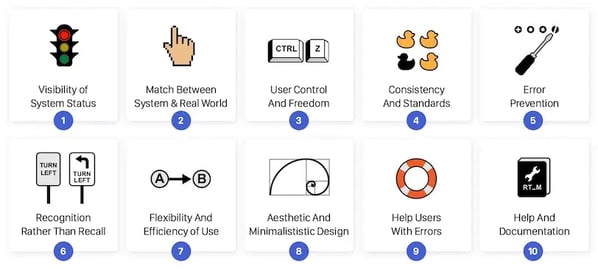
With your goals and evaluators in place, it's time to choose your heuristics. If you're stuck, you can rely on a common framework, such as Molich and Nielsen.
Evaluators are often asked to rate:
- The simplicity of dialogue in user interfaces.
- The consistency of function and form.
- Efforts taken to provide shortcuts.
- Good error messages.
- Clearly marked exits.
5. Give evaluators specific instructions.
Before turning evaluators loose, provide them with specific testing instructions. This includes training in what will be tested, what rating scales will be used, and how issues will be flagged.
6. Conduct multiple evaluations.
On their first evaluation, teams should freely use the application to identify potential areas for analysis. Their second evaluation can then focus on assessments and issue reporting.
Depending on the complexity of your application, you may want to consider a third evaluation for more in-depth results.
7. Collect results.
Finally, collect evaluators' reports and debrief them in a shared session. This will help pinpoint any common issues and create a plan for remediation.
Heuristic Evaluation Best Practices
Use these five best practices to ensure accuracy and consistency in your heuristic evaluations.

1. The earlier you start, the better.
The earlier you can conduct a heuristic evaluation, the better. Ideally, this means deploying evaluators just after functional prototypes are completed. Because the product is still in its early stages, making changes takes less time and effort.
2. Keep the focus narrow.
Zero in on what you want to test. This might be a set of functions or even a single function. By choosing a narrow approach, you can get more usable data from your testing. You can then make meaningful changes as early as possible.
3. Choose the right heuristics.
Not every heuristic will be right for your evaluation.
For example, one of Molich and Nielsen's heuristics is the provision of clearly marked exits when users click on the wrong link.
If you're evaluating products that have just come out of prototyping, these exits may not be in place. This measurement, therefore, provides no value.
4. Create a consistent scale.
Whether you choose a 1-10, percentage, or Y/N scale, keep it consistent across evaluators and functions. This makes it easier to collect data and prioritize issues.
5. Remember the role of heuristic evaluation.
Last but not least? Remember that heuristic evaluation isn't a replacement for end-user testing.
Heuristic evaluations help identify key interface usability issues. However, this narrow focus means can't provide the same kind of broad-scope insight as other end-user evaluations.
Be sure you pair heuristic evaluations with other, helpful testing.
Fostering Feedback With a Heuristic Evaluation
Heuristic evaluations are the first stop on the road to a complete application or service. Expert evaluators and clear criteria can find widespread usability issues early. This allows companies to make the most of customer assessments.
Put simply, if you want to foster consistent, actionable feedback, your first step is a heuristic evaluation.
Editor's note: This post was originally published in March 2019 and has been updated for comprehensiveness.







![5 Qualitative Research Methods Every UX Researcher Should Know [+ Examples]](https://blog.hubspot.com/hubfs/qualitative reseach methods_featured.png)
![How the Serial Position Effect Influences Your Users [Cheat Sheet]](https://blog.hubspot.com/hubfs/shoppers making purchasing decisions off of the serial position effect.jpg)




