The best web accessibility solutions help you set your website up successfully to offer an inclusive digital experience. When you go through the accessibility checklist, you might realize your site lacks certain features but are unsure which solution can fix it. However, figuring out which is worth your time and resources can be difficult with so many options available.

In this post, we'll walk you through the top eight web accessibility solutions you can consider to ensure your website is compliant.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
1. Using WAVE Web Accessibility Evaluation Tools
Unfortunately, many website owners don't realize how their websites do not comply with best practices or regulations for site accessibility. (Psst: If you need some accessible website inspiration, we've got you covered.) There are a few options to learn how to improve your site accessibility. One of the best web accessibility solutions is to use the WAVE evaluation tools.
The organization is focused on helping you detect the issues that disrupt the end-user experience. There are a couple of ways to tackle this: You can download the browser extension or visit the WAVE site for evaluation. In addition, you can also use the API to collect information on a variety of website pages.
You can even integrate the API into your site infrastructure if you'd like. Finally, WAVE offers the Accessibility Impact (AIM) Report. This details your test information and gives your site an AIM score, which measures the end-user impact of your site.

2. Consulting
Did you know that there are consultants who specialize in web accessibility solutions? If you prefer a more human approach to remedy any issues with your site's compliance, you might decide that hiring a consultant is the right approach for your organization. Consultants with a background in web accessibility solutions will know what to look for — and how you can better cater to users with disabilities.
Before you meet with your consultant, check out this guide to accessibility terms so you're in the know.
3. AccessiBe User Testing
Next, consider checking out AccessiBe user testing. This is one of our favorite web accessibility solutions because your organization will get actionable feedback from the end users you're looking to ensure accessibility for.
AccessiBe's user testing works as you'll receive feedback from various users with varying disabilities to gain comprehensive insight into what's working and isn't. The result is relevant usability feedback you can enact to enrich your site.
If you choose to work with AccessiBe, you will hear back from users with blindness, testers who are using screen readers, individuals with low or limited vision, keyboard testers, users who have motor impairments, and testers with cognitive impairments.
AccessiBe's user testing is $250 for each testing scenario, which is a worthwhile investment to ensure users can engage with your content in a meaningful manner.

4. Audioeye's Issue Reporting Dashboard
With Audioeye's comprehensive issue reporting dashboard, you get insight into what your website could be doing better and how to fix it. In addition to providing an overall score for website accessibility, this solution identifies the severity of your site's accessibility problems, which makes it easy to decide which to fix first.
This platform also provides information about how each dilemma impacts real-life end users, effectively building user empathy. The solution also identifies what problems have been fixed automatically and others that need more tailored attention.
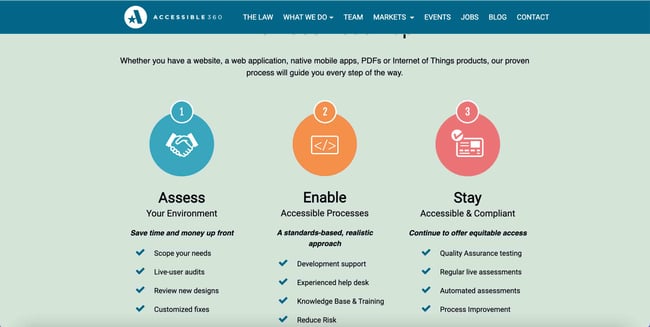
5. Allyant (Formerly Accessible360) Trainings & Resources Hub
Next, there's Allyant (previously known as Accessible360) 's various resources. By working with Allyant, you can access development support, a comprehensive knowledge base that offers training and video content, and even an experienced help desk accessible directly in the hub the organization offers.

6. WCAG Audit & Certification for AccessibleWeb
Taking the steps necessary to get certified for your website accessibility efforts ensures visitors with impairments will be able to access your site as you intended and could provide valuable peace of mind.
If you work with AccessibleWeb to get your certification, you'll experience an onboarding process, an initial audit to reveal any accessibility issues, updates as necessary to ensure compliance, a verification audit, user testing, and finally, certification.
7. EqualWeb Accessibility Report
Next, EqualWeb offers a comprehensive report that provides insights into how your website is doing with its accessibility efforts. The organization tests your site against WCAG 2.1 and ADA standards, so you can rest assured that it's up to code. Plus, the report tells you how well you did in regard to Canada's AODA and Europe's EN 301549. You'll receive your report in PDF form so you can keep it and refer back to it at a later time.

8. Userway's Suite of Tools
Userway offers a robust suite of tools to help you make your website more accessible. Our favorite tools Userway offers include PDF accessibility, fonts for Dyslexia, an accessibility statement generator, a contrast checker, and video accessibility. Plus, if you want to gain more insight into how your website is doing with accessibility, you can use the platform's scanner.
Create a More Accessible Site Today
Ready to get started with web accessibility solutions? Your accessible website is just a few steps away if you use these tools.


.webp)








![Best Fonts for Accessibility and Visually Impaired Users [ADA-Compliant Fonts]](https://blog.hubspot.com/hubfs/ada-fonts.jpg)